



我想把mihoyo讲给你听
因为图片内容较多,加载会很慢,建议等待各个页面加载完毕后再进行体验,以获得最佳观感。
接下来听听我的长篇大论吧。
陈温欣 班级:软件12班 学号:0223837
网站名称为 米哈游-TECH OTAKUS SAVE THE WORLD,网站名称中插入logo图片,但会根据浏览器不同,可能会被背景音乐标识遮挡。制作主题围绕米哈游公司进行介绍,会选择此主题是出于接触米哈游有一段时间,加上二次元属性,让我选择了这个熟悉的主题下手。
米哈游-TECH OTAKUS SAVE THE WORLD,网站名称中插入logo图片,但会根据浏览器不同,可能会被背景音乐标识遮挡。制作主题围绕米哈游公司进行介绍,会选择此主题是出于接触米哈游有一段时间,加上二次元属性,让我选择了这个熟悉的主题下手。
整个网站由16个html组成,分为主要页面(index.html,news.html,character.html,map.html,know.html),注册页面(zhuce.html,forget.html,next.html),侧边栏页面(character-bh3.html,character-jql.html,character-mys.html,character-wd.html,character-xq.html,character-yoyo.html,character-ys.html)以及报告网页(report.html)。
网站结构
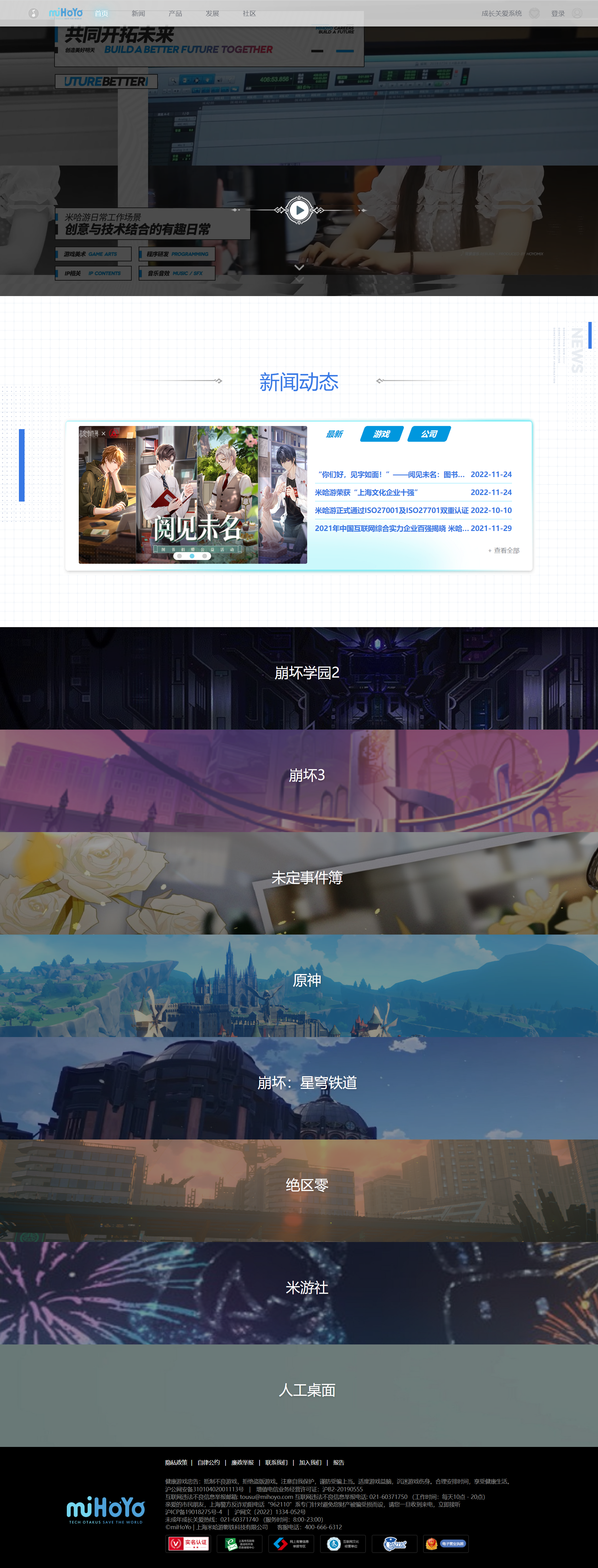
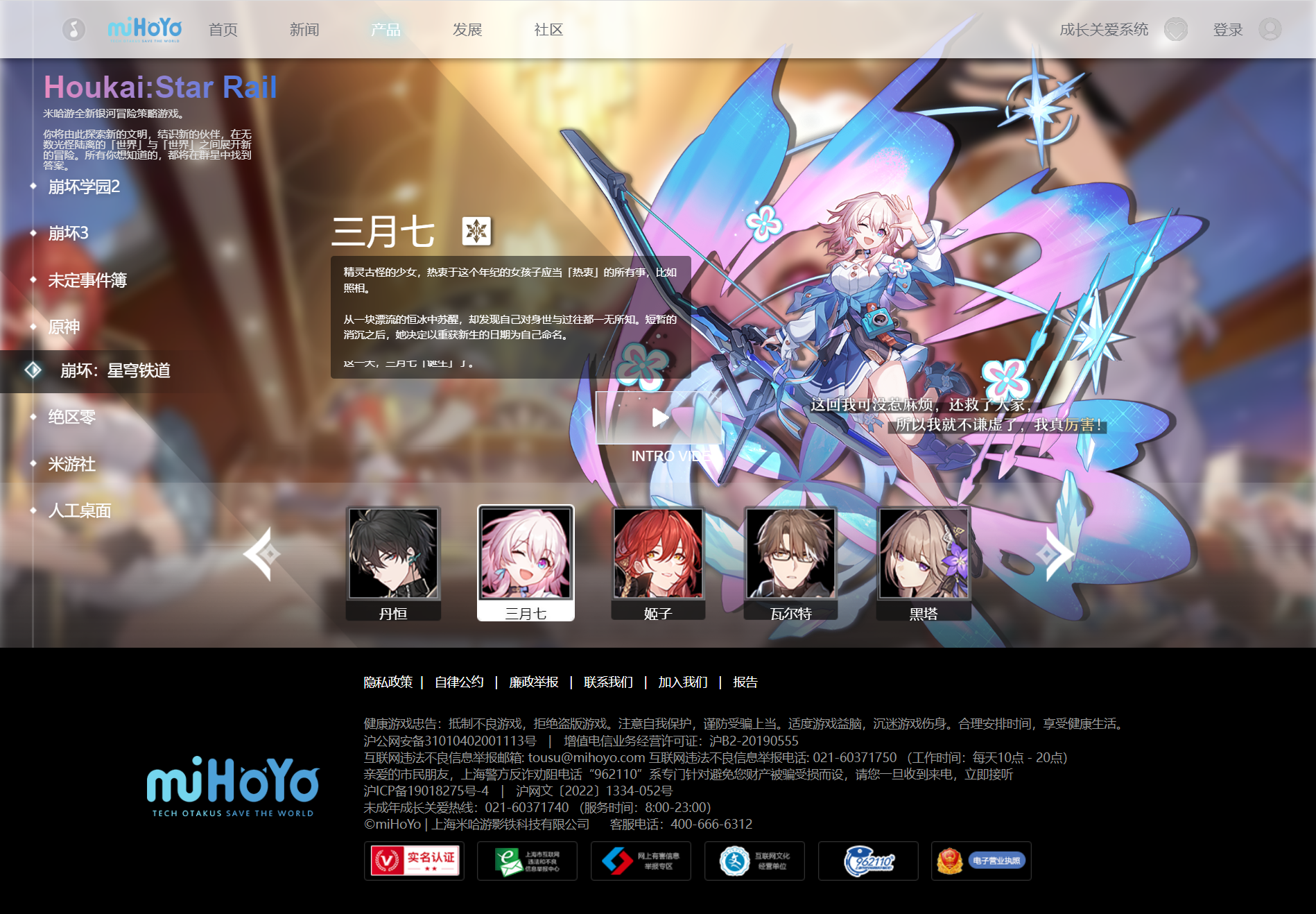
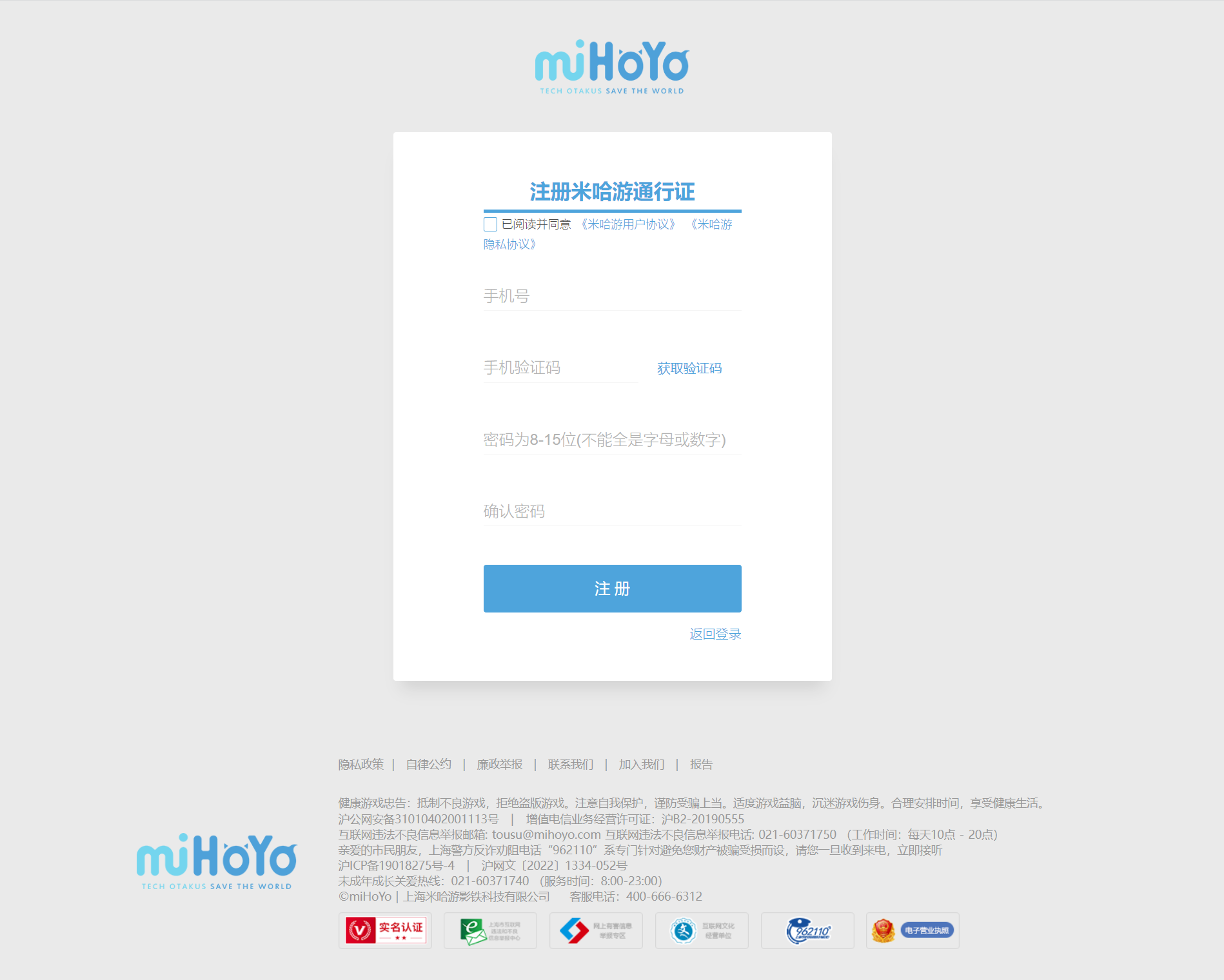
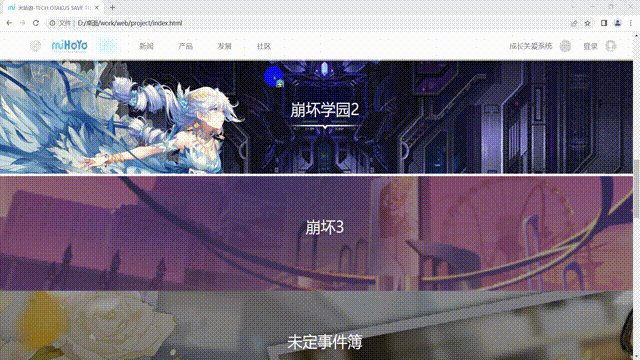
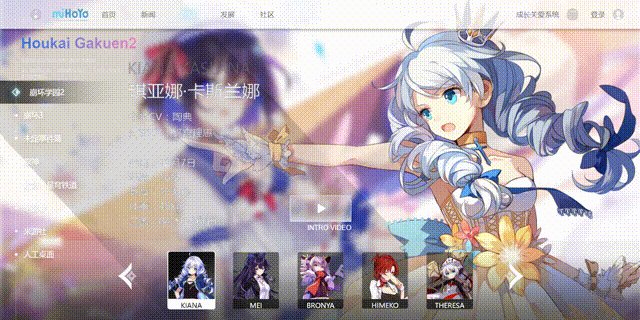
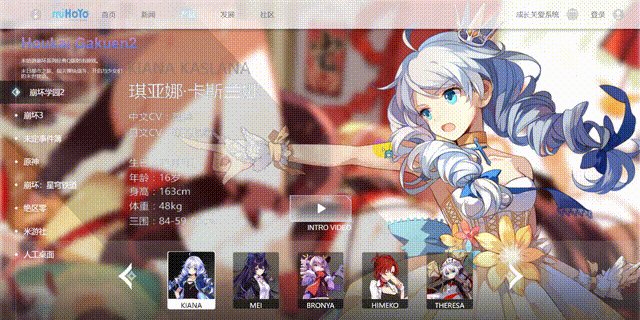
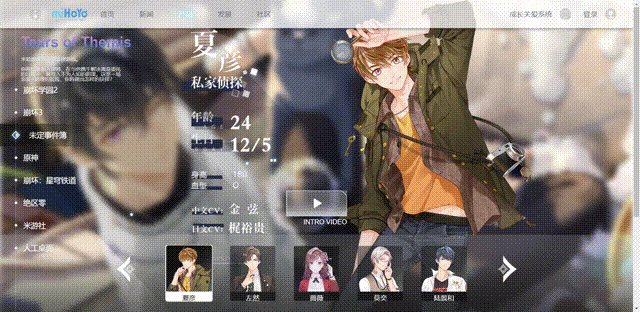
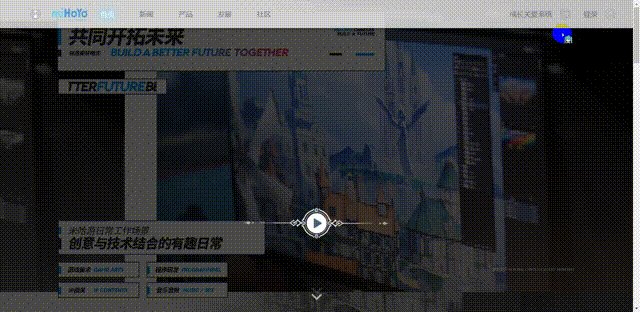
主要页面,侧边栏页面和报告界面都由导航栏,主要内容和页脚组成(导航栏和页脚样式都由part.css控制,样式差别不大,主要模板参考下面index样式图)。注册页面由主要内容和页脚构成,所有注册页面风格一致,从上到下是logo,内容栏,页脚。
网站模块
除注册页面,其他页面均可通过导航栏或侧边栏自由进入其他网页。注册页面可成功完成任务后返回index页面,forget页面可点击返回键返回index页面。
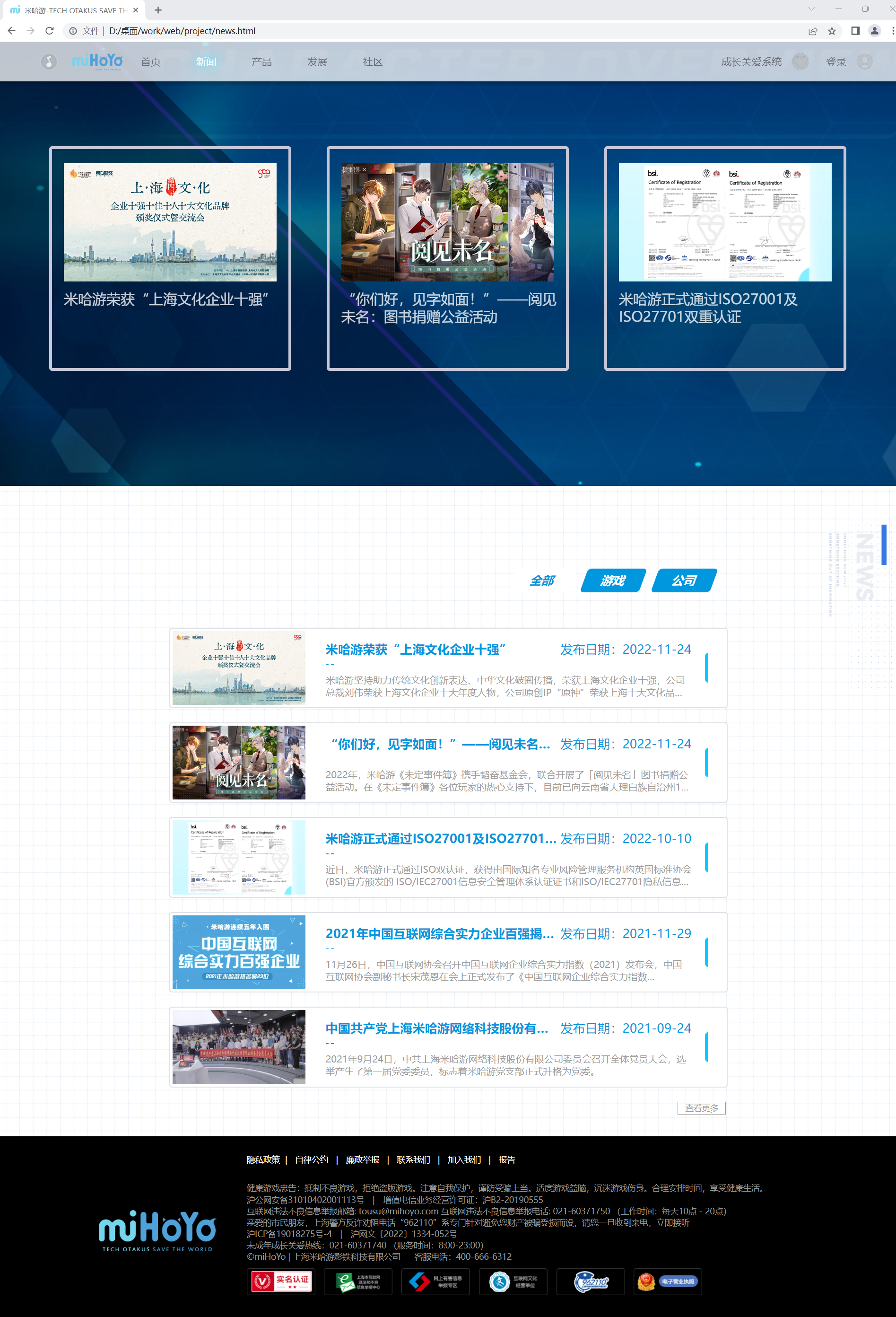
经过多机测试后,由于页面尺寸不同而导致了一些错位bug,放上调试页面使用的电脑的页面,以做示例:









工具:Vscode、ps、格式工厂
技术:html、css、js、ps
步骤
(1)设计整个网站的大致结构;
(2)寻找并处理网站所需要的素材;
(3)将每个子网页制作大概section结构,划分各个区域盒子;
(4)为每个盒子添加具体内容;
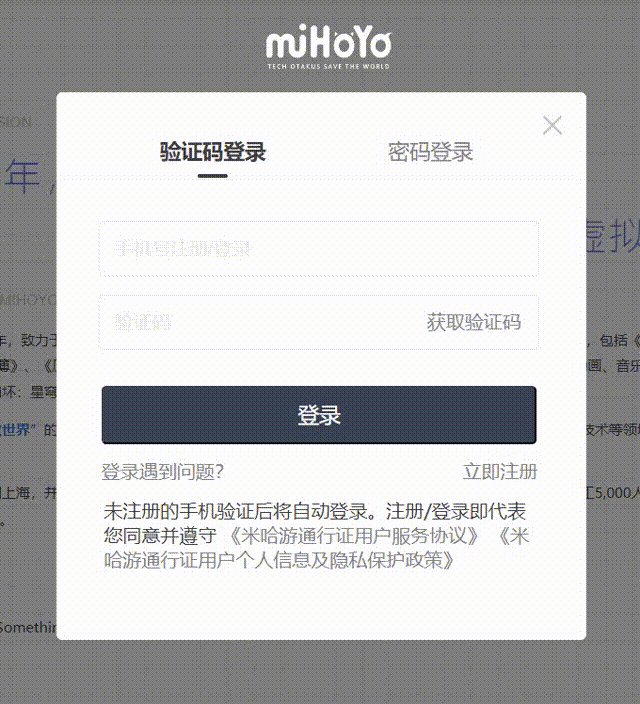
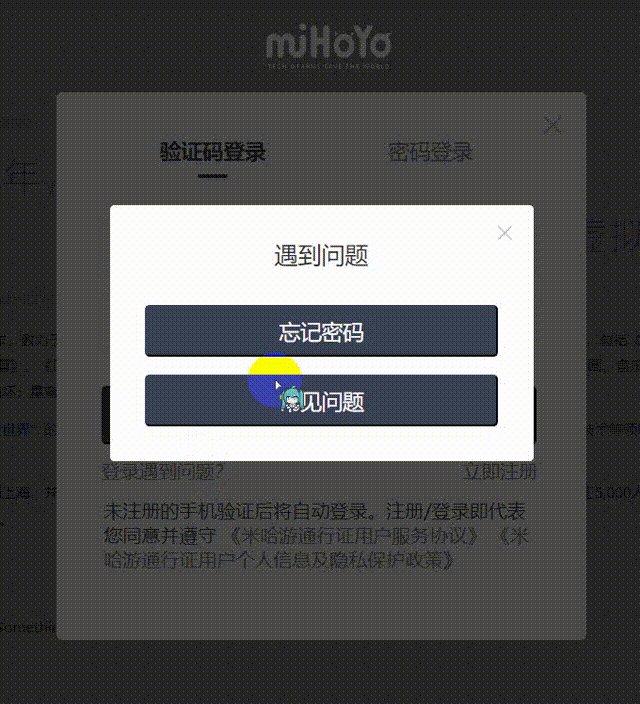
(5)制作登录系统;
(6)进行网站内测,在不同机型和浏览器上打开,根据反馈进行修改。
问题
其实代码出现过很多问题,删删添添的导致代码有些地方格式不是很整齐标致。主要是在js方面,特别是登录系统。三个还没解决的令我印象深刻问题是:
1、在登录弹窗中获取验证码时会出现登录弹窗关闭的bug,bug出现几率为大概50%,尚未找到原因。
2、登录成功后无法把导航栏中的登录按钮的display改为none或将innerHTML改为用户名,如果触发按钮是弹窗关闭按钮,display更改效果可以生效。但是如果触发按钮是登录按钮,则效果无效。尝试多次后未能实现,所以失败删除。
3、因为最终验证浏览器是Google,但是Google并不能媒体自动播放,背景视频因为加了muted静音属性可以播放,但是背景音乐必须点击导航栏中的播放器才能播放。
其他还存在着不少的问题,比如上传到GitHub上后,伪元素加载速度非常慢,甚至不能加载(目前只在我自己的电脑发现过这种情况);比如换了不同尺寸的页面后,会出现元素错位的现象,换了不同电脑有些动画会很鬼畜,这是因为制作时没考虑到这些问题。
完成要求
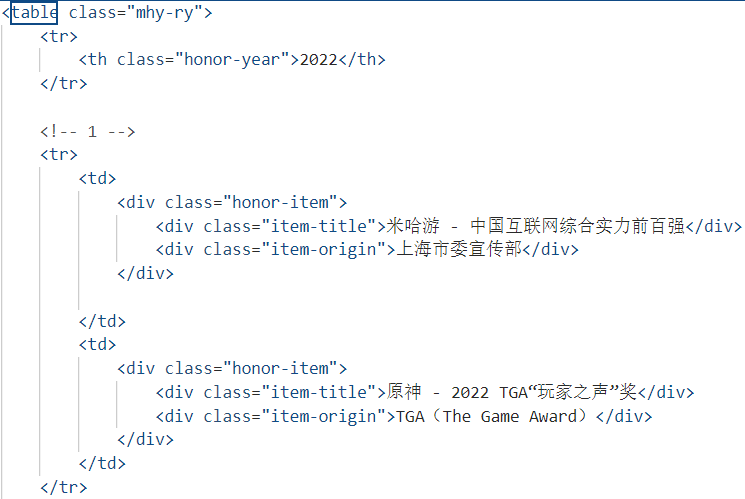
表格table


图片img


列表ul


float+clear布局

position定位


文字浮于图片上

伪类


伪元素




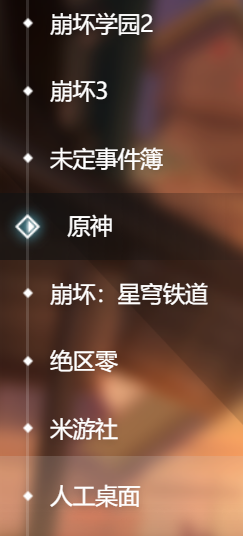
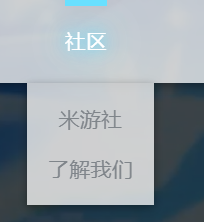
二级导航栏、侧边栏


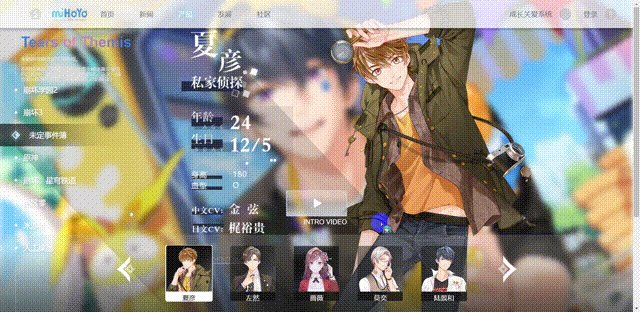
大量动画






(此处指背景动画,背景是模糊化处理,而不是本来就这么糊)


可控播放器和弹窗(均利用JS完成)




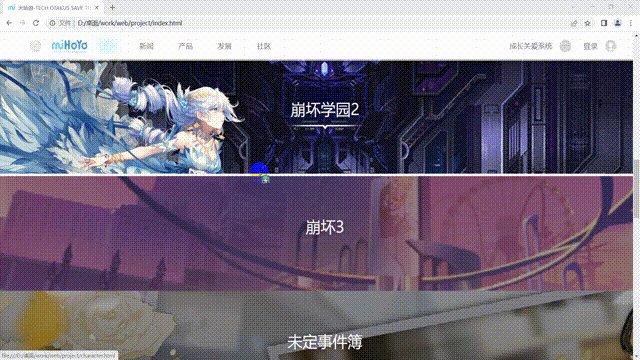
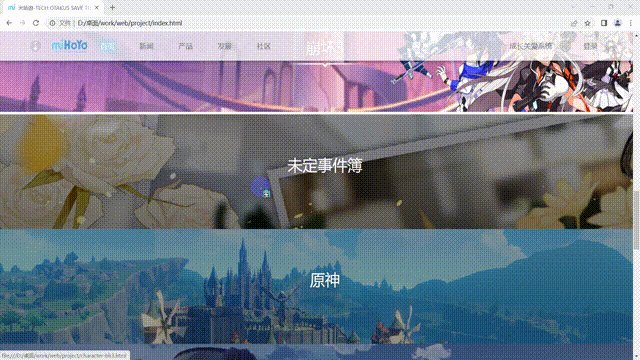
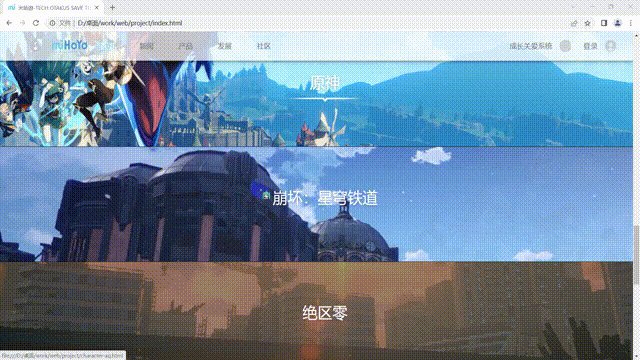
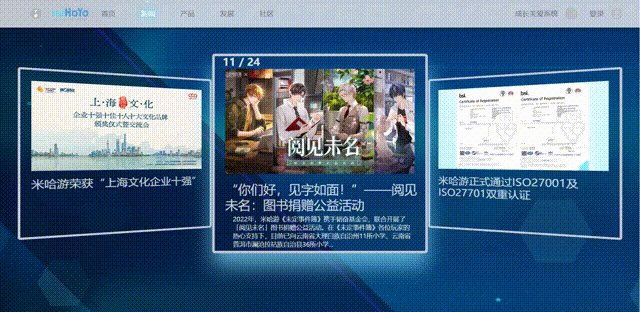
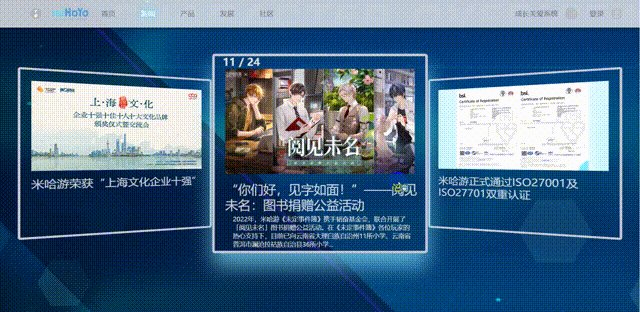
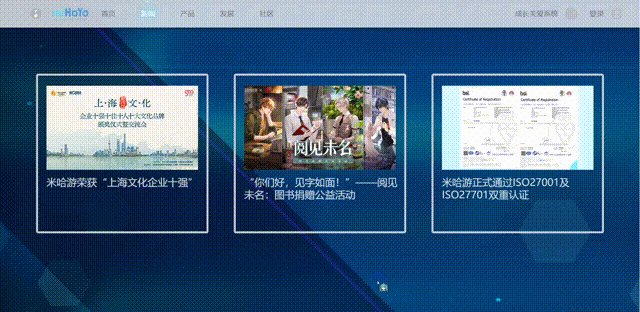
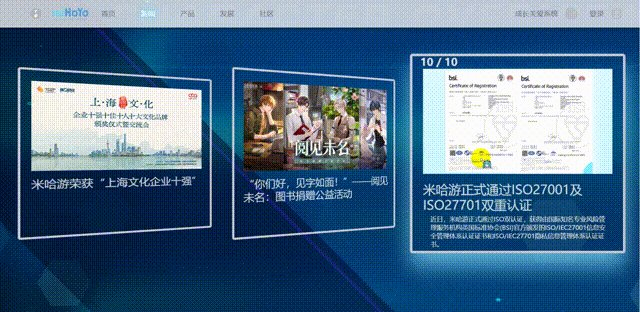
轮播图(均利用JS完成)

点击按钮触发翻页(均利用JS完成)


感应名片

查看更多(均利用JS完成)

页面开屏

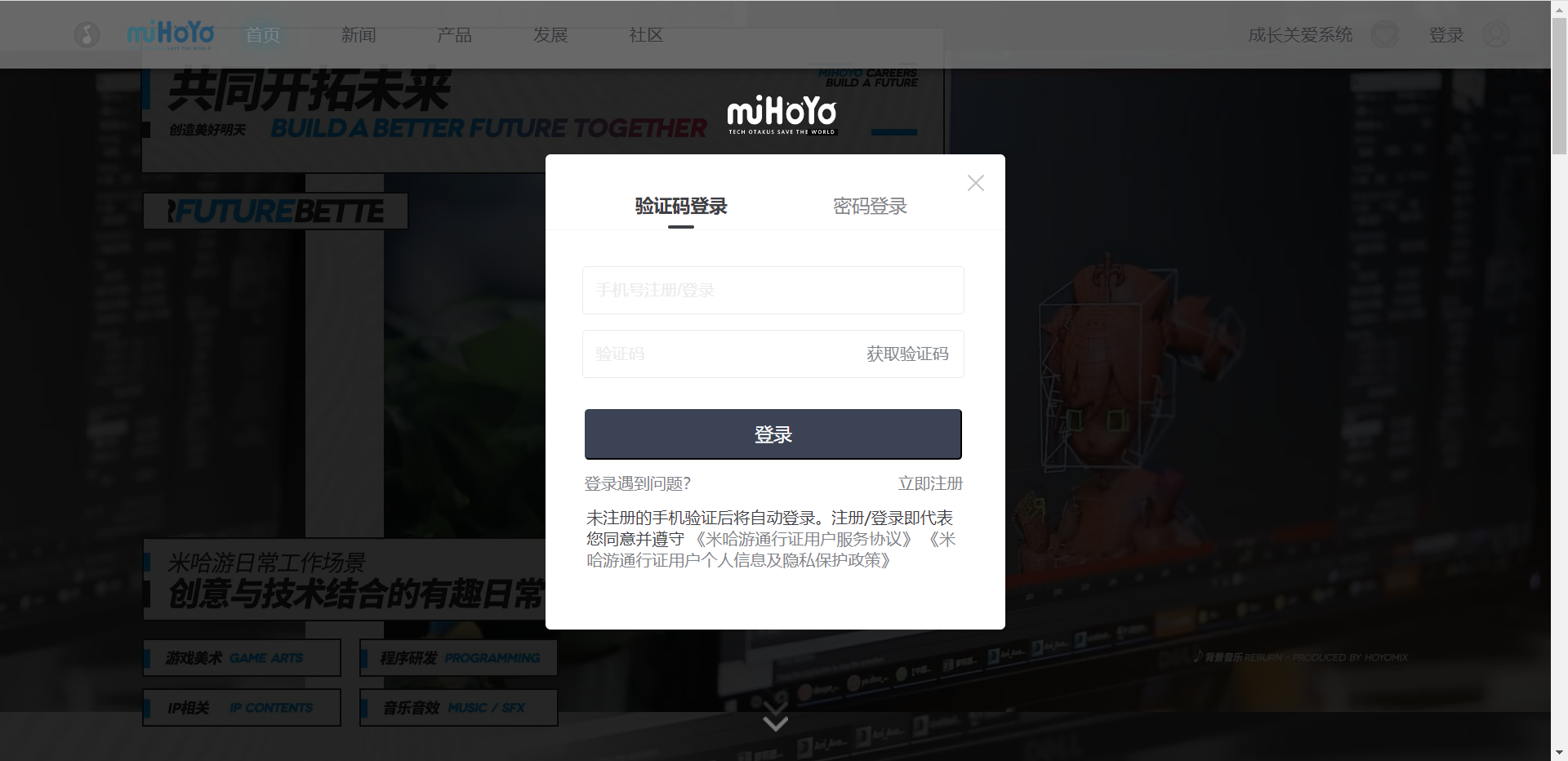
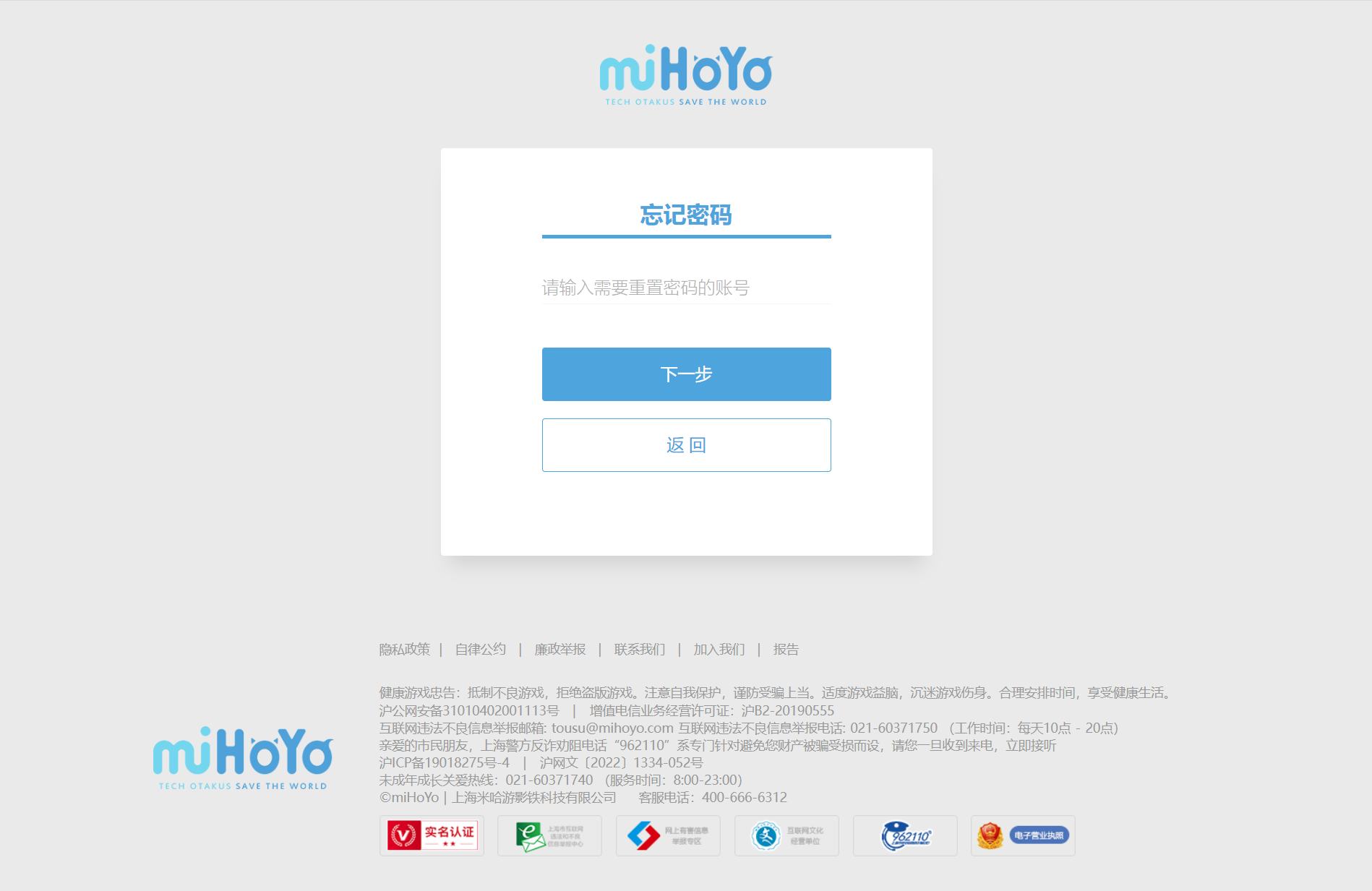
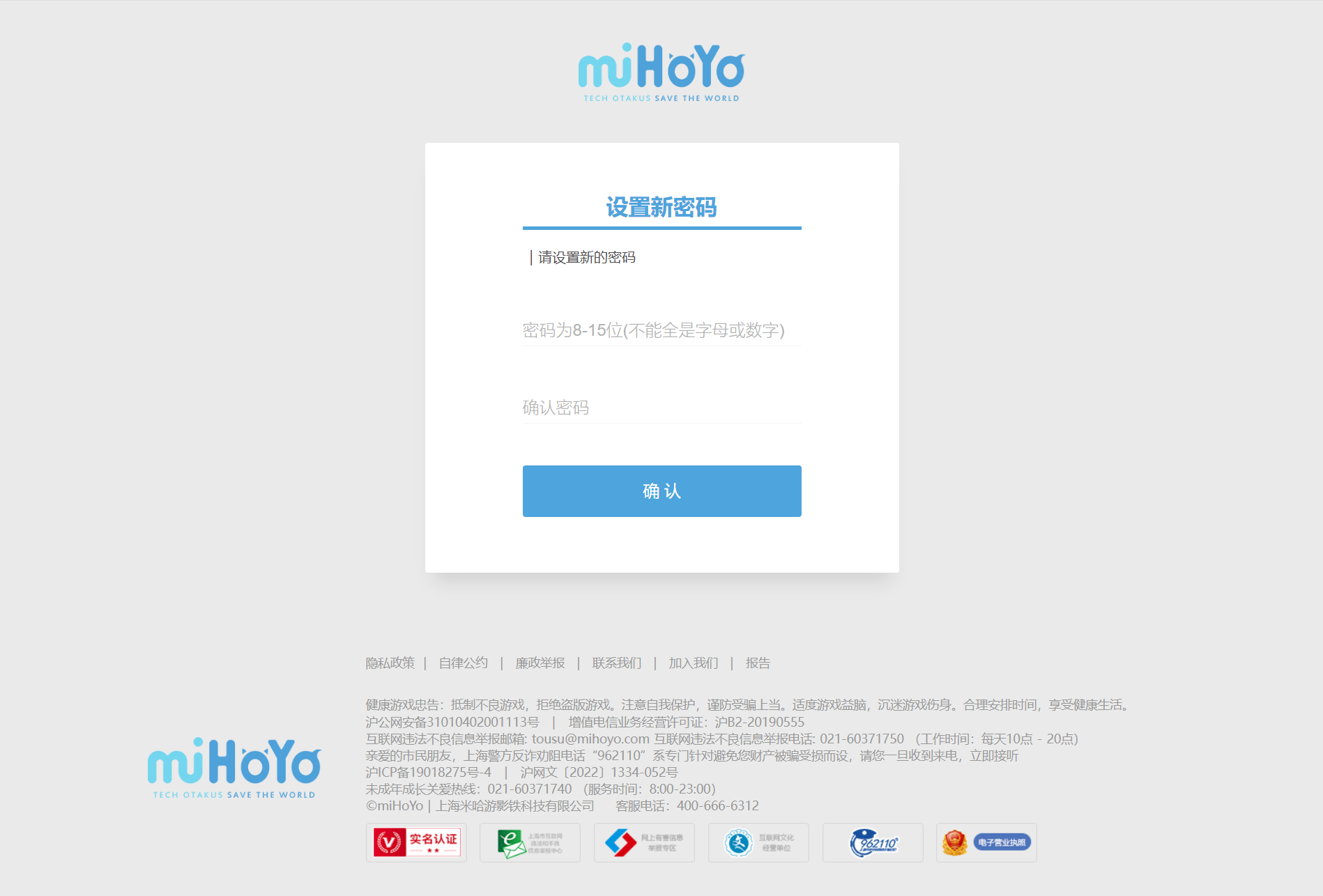
登陆系统(均利用JS完成)

登录系统能做到真正的注册,登录,修改密码。验证码为随机数。登陆系统虽然有些问题,比如不能核对验证码的value,因为验证码不是确定的值,这不是我目前的知识领域可以达到的。但是登陆系统能识别你是否填了信息,信息是否正确等。但是没考虑其兼容性,登陆系统在某些浏览器内并不能使用,如Firefox,经过目前测试,登录系统在edge和Google上可以正常使用(没测试别的是因为我和测试者只有这些浏览器)。虽然不知道这个登录系统有什么用处,但是存在即合理。
flex布局



文字样式
新闻标题等采用了溢出隐藏,结尾省略号,单行,和日期分居两侧等效果。

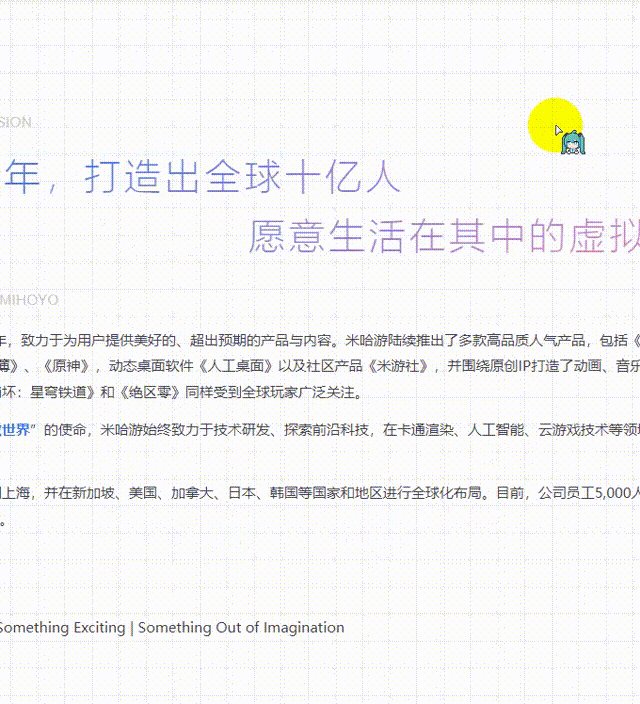
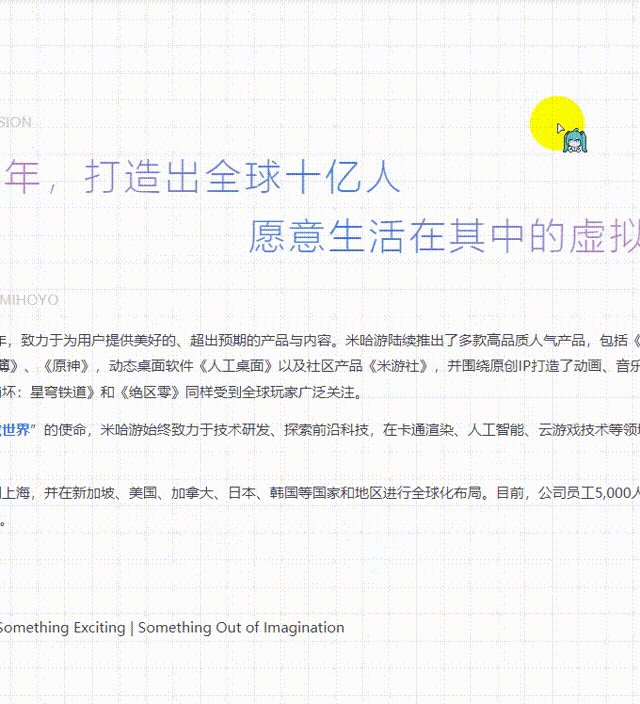
视差滚动名片
产品页的米哈游发展历程其实是做了滚动视差处理,但是由于背景图一致,所以效果并不明显,但能看见文字的图片的位置关系发送改变。

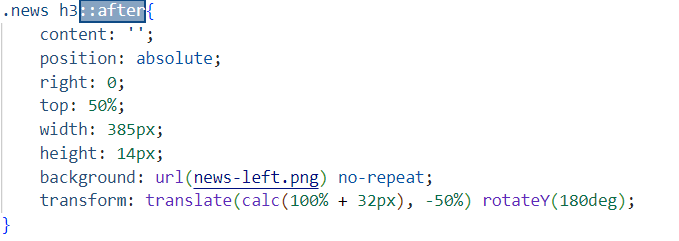
利用伪元素来制造效果


对于一个人来说,工作量有点大,很多地方过渡不自然。并没有弄很炫酷的布局是因为米哈游官网本身就是简约风,倒不如说,现在大部分的网页都是简约风,简约却总能体会出不简单。因为素材量的巨大,在处理素材时耗费了相当一部分时间,在产品页面中的人工桌面页面,人物的立绘png图片因为是ai抠的,所以不是很尽人意,但是要自己处理的话却要耗费一定的时间。前面的产品页面中有些人物图鉴和立绘是自己动手,就花了挺长时间,导致效率不高。
背景音乐选了挺长时间,最终没选择米哈游的音乐而是选择了EVA的《One last kiss》,是因为米哈游是忠实的EVA迷,用着公款追星。而且《One last kiss》的深蓝色曲风(自己编的名词,就是给人一种深蓝色的感觉,应该是沉稳低昂的感觉),与偏蓝色调的我的网页,风格是搭配的。
这个学期跟着老师,作业跟着米哈游,我学到了很多东西,对我来说挺酷的,让我们朝着技术宅迈进吧!
最后说一句:我想把mihoyo讲给你听。
